En termes de graphisme et du design, qu’est-ce qui est en vogue en 2015 ?
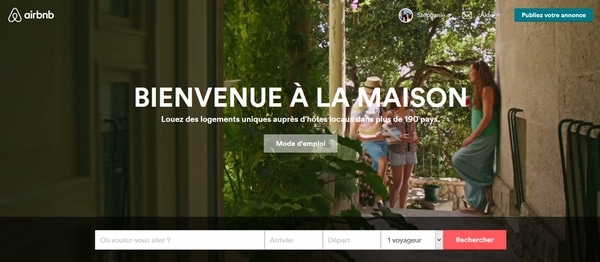
1) De grandes images en arrière-plan, à l’effet d’authenticité
Les photos « artificielles » des banques d’images ont un peu fait leur temps. La tendance est aux images vraies, à l’effet « naturel » et de haute qualité se développant sur des sites tels que : Unsplash, Picjumbo, Death to the Stock Photo. Ces clichés véhiculent plus de sincérité et d’authenticité permettant de capter aussi plus facilement l’audience.
Autres sites : Raumrot, Gratisography, Life of Pix, Jay Mantri.
Exemple : Airbnb.com

2) Des vidéo en arrière-plan
Aide au storytelling, la vidéo est toujours un puissant outil de communication pour le site web, enrichissant l’expérience de visite.
Exemple : Provence Verte
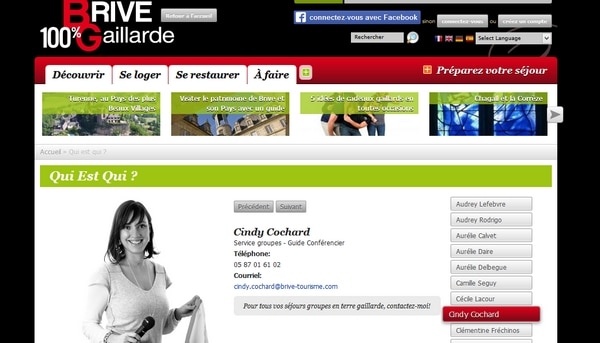
3) Le Personnal branding
Personnaliser une marque ou une entreprise renforce la confiance de ses utilisateurs et facilite l’acte d’achat.
Exemple : Office de tourisme de Brive

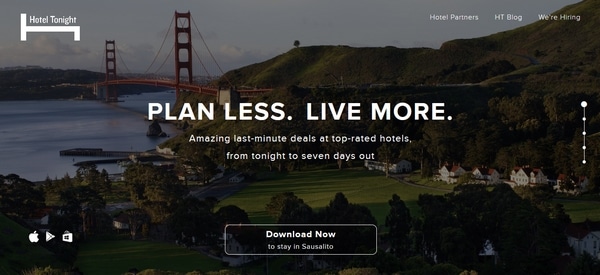
4) La mobilité en 1er
L’optimisation est incontournable… Le développement des interfaces adaptées pour des usages en mobilité se poursuit et se trouve au cœur des stratégies avant même, dans certains cas, la version Desktop.
Exemple : HotelTonight

5) Le design « modulaire »
Subdivisant les interfaces en petites parties ou modules, se basant sur un schéma géométrique, de « grille », ce modèle se répand et sied également bien aux contraintes du responsive design.
Exemple : Visit Ardenne

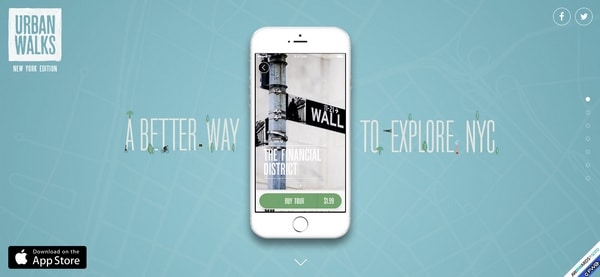
6) 1 seule page
Les usages mobiles et le scrolling imposent leurs tendances prenant la prédominance sur le « clic ».
Exemple : Urban walks

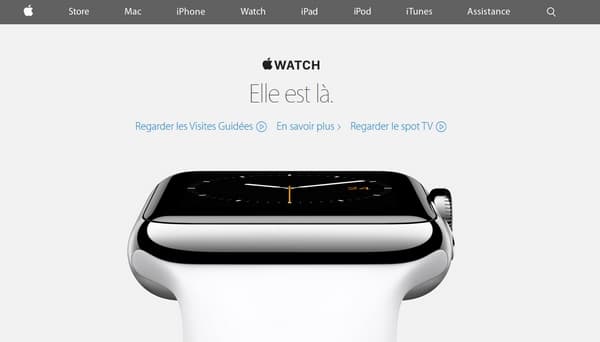
7) Un design minimaliste
Basé sur l’emploi de formes simples, d’aplats de couleurs (vives) et de jeux de typographie, il permet de se concentrer sur le produit.
Exemple : Apple.com

Source : What Are Top 7 Graphic And Web Design Trends in 2015 To Look Out For ?

