Alors que le web a évolué de manière spectaculaire au cours des deux dernières décennies, passant de sites simples et légers acheminés par des connexions lentes à des sites hyper-complexes sur fond d’explosion des capacités technologiques, la qualité globale des sites web semble avoir été laissée de côté. Aujourd’hui, les sites, de destinations entre autres, sont souvent lourds, lents et peu performants, malgré les avancées technologiques. Mais il semblerait que le vent soit en train de tourner et que la profession soit en train de prendre le sujet au sérieux pour, enfin, inverser la tendance. En intégrant des notions d’accessibilité, d’écoconception et de performance dès la conception, en collaborant avec des partenaires engagés et en formant les équipes, il devient possible de créer des sites web touristiques de grande qualité, respectueux de l’environnement et accessibles à tous.
Lors des dernières rencontres du eTourisme, les #ET20 de Pau, j’ai eu grand plaisir à animer l’atelier « Objectifs sans bugs et sans reproches : mobilisation générale pour un web meilleur ! » et c’est avec le même plaisir que je vous partage aujourd’hui les grandes lignes et enseignements de cet atelier, d’autant que si j’en crois le bilan de l’édition récemment dévoilé, cet atelier a été largement plébiscité (91% de satisfaisant et très satisfaisant).
Je dis grand plaisir pour 3 raisons principales :
- L’amélioration de la qualité du web est un combat que je mène depuis mon engagement dans le conseil et sur lequel je viens régulièrement vous sensibiliser dans ces colonnes
- J’accueillais parmi les intervenant Môsieu Elie Sloïm, fondateur de Opquast (LA référence en matière d’assurance qualité pour le web) qui a su sensibiliser les participants sur les enjeux de la qualité (et les risques de la non-qualité)
- Je commence à observer sur le terrain un début de prise de conscience, tant de la part des acteurs techniques que des commanditaires, avec de vrais projets crédibles voire exemplaires qui pointent le bout de leur nez
Embarquons ensemble, si vous le voulez bien, dans cette quête pour un web meilleur, sans bugs ni reproches…
Il était une fois…
Quand on (les dinosaures du web) a commencé à créer nos premiers sites dans les années 95, on était comme des dingues : réussir à faire afficher des images de quelques dizaines de pixels sur un ordinateur à l’autre bout de la planète, connectés (et facturés au temps passé !) avec un modem 14,4 kbit/s (soit 3 fois plus rapide que le minitel, mais ±3 à 500 000 fois plus lent qu’une connexion d’aujourd’hui), c’était juste incroyable ! Pendant une petite décennie, on nous regardait avec des yeux bizarres, on ne nous prenait pas vraiment au sérieux. Il faut dire que c’était vraiment le Far West : pas de cadre, pas de formations, vides juridiques, normes balbutiantes…
La contrainte technologique imposait de produire des sites simples, aux images légères et scripts timides, car chaque pixel et kilo-octet comptait. On ne va clairement pas regretter cette époque, mais il faut bien reconnaitre que ce qui a suivi n’est pas toujours allé dans le bon sens.

D’un coté, on a une industrie qui s’est professionnalisée (bye bye les autodidactes, place aux écoles pointues et au cadre légal), structurée, normée, outillée…
De l’autre, les contraintes ont été levées : débits hallucinants généralisés y compris sur mobile, écrans XXL, processeurs surpuissants, cloud généralisé…
Le résultat ? Si de la contrainte nait la créativité, de la non contrainte nait la facilité : quand la levée des contraintes rend optionnels le soin du détail et les optimisations, alors on peut simplifier les processus de production et réduire les coûts (en tous cas en apparence) ou augmenter les marges. Quand ça coute moins cher de rajouter de la puissance ou de l’espace de stockage à un serveur d’hébergement que de payer un développeur à optimiser son travail, les calculs sont vites faits ! Et tant pis si les pages complexes ne peux être affichées sur des terminaux un peu anciens, après tout, les utilisateurs n’ont qu’à changer plus souvent…
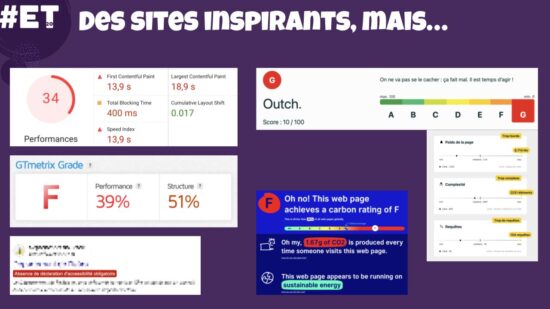
Notre environnement technologique incroyablement débridé a largement ouvert la voie à des sites toujours plus lourds, plus complexes, paradoxalement moins performants, tout ça au détriment de l’utilisateur et de la planète. Les sites de destination peuvent peser entre 5 et 15 Mo par page (la cible étant autour de 1 à 1,5Mo), rendant l’expérience utilisateur parfois laborieuse, surtout sur mobile. Quand on évalue ces sites sur les plateformes dédiées à la performance (avec toutes leurs imperfections, elles donnent malgré tout une tendance) on obtient souvent des scores préoccupants, sans parler de l’accessibilité numérique pour laquelle les sites réellement conformes se comptent toujours sur les doigts d’une main…

La non-qualité, une responsabilité collective
Il serait facile de pointer du doigt les agences web. Après tout, ce sont elles qui conçoivent les sites, non ? Mais la réalité est plus nuancée. Nous, en tant que commanditaires (OGD – Organismes de Gestion de Destination – et AMO – Assistances à Maîtrise d’Ouvrage), portons largement notre part de responsabilité. Les cahiers des charges ressemblent encore trop souvent à des listes au Père Noël, bourrés de demandes de fonctionnalités toujours plus nombreuses, d’animations sophistiquées, et de contenus multimédias lourds.
Et les agences, soucieuses de remporter les marchés et satisfaire leurs clients, répondent à ces demandes, souvent au détriment de la performance et de la qualité globale du site. Certaines essayent bien d’orienter leurs clients dans la bonne direction, mais à l’heure des renoncements fonctionnels ou arbitrages budgétaires, la ligne semble bien compliquée à tenir. Cette surenchère fonctionnelle conduit à des sites web qui peinent à offrir une expérience fluide et accessible.
Si on veut faire bouger les lignes, il est absolument fondamental d’accepter cette part de responsabilité, de l’assumer, et de changer le paradigme à la source. Quelles que soient la bonne volonté et l’expertise des agences web, elles ne pourront pas évoluer dans la bonne direction si les demandes sous-jacentes restent les mêmes !
Partir Ici, un exemple du nouveau paradigme
(NDA : je précise ici que je n’ai pas collaboré à ce projet, ce qui me permet d’en parler d’autant plus librement)
Partir Ici, c’est LE site Grand Public emblématique de la région Auvergne-Rhône-Alpes, une plateforme communautaire dédiée à un voyage plus responsable et plus authentique. Après une première version de site, qui avait permis de valider le concept et son intérêt auprès des partenaires et utilisateurs, l’Agence Auvergne-Rhône-Alpes Tourisme a voulu pérenniser le projet et lui donner une toute autre ampleur.
Il aurait été tentant de profiter de moyens confortables pour se lancer dans une surenchère technico-fonctionnelle, mais au lieu de celà, c’est le curseur de la qualité au sens large qui a été poussé à son maximum. Dès le départ, l’équipe a intégré les notions d’accessibilité et d’écoconception au coeur du cahier des charges, par souci de cohérence avec les valeurs du site. La question de la qualité au sens plus large a également été centrale, afin de réaliser un investissement plus durable. A l’issue d’une consultation, ils ont retenu l’agence Whodunit, totalement inconnue des acteurs de l’eTourisme mais très fortement engagée sur ces sujets. Ensemble, ils ont inscrit le projet dans la simplicité et la frugalité fonctionnelle, avec un souci de la qualité globale assez remarquable.
Le résultat ? Une première version du site encourageante, un socle sain et performant, accessible, respectueux de l’environnement, qui offre une expérience utilisateur simple et fluide. Et les résultats des premiers audits viennent le confirmer : 85% de conformité RGAA et 87% pour le RGESN. Alors bien sûr il reste des sujets à améliorer. Si je veux être honnête, je dirais même que le résultat n’est pas encore pleinement satisfaisant, avec notamment une vraie nécessité d’améliorer le traitement des images issues d’APIDAE (mon petit doigt me dit que les équipes sont sur le coup)… Mais ça tombe bien, car la démarche d’amélioration continue était inscrite dans le projet ! Plutôt que viser la « perfection » au lancement du site et épuiser le budget, le marché a prévu les itérations suivantes pour faire évoluer le site dans le temps.
Selon Marie Sturm, de l’Agence Auvergne-Rhône-Alpes Tourisme, 3 facteurs essentiels ont permis d’atteindre ce résultat :
- Intégrer l’éco-socio-conception dès l’expression de besoin : Il est essentiel que ce soit pensé dès le début du projet comme un enjeu, et non comme une option ou une contrainte supplémentaire. Cela signifie faire des choix réfléchis sur les fonctionnalités, privilégier la simplicité, et éviter les éléments superflus.
- Collaborer avec des partenaires engagés : Travailler avec une agence qui partage vos valeurs et qui a les compétences nécessaires en matière d’écoconception et d’accessibilité, et plus globalement de qualité web, est un atout majeur. Cette collaboration permet de créer une relation de confiance et d’assurer la réussite du projet.
- Former les équipes : La formation des équipes internes est cruciale pour maintenir un niveau de qualité élevé sur le long terme. Comprendre les enjeux, maîtriser les bonnes pratiques, et être capable de les appliquer au quotidien fait toute la différence.
Pour Nandor Wiener, Directeur Général de Whodunit, le tourisme a certes des spécificités qui exigent une approche visuelle immersive et le recours à de nombreux services tiers, mais rien qui ne puisse être abordé dans une démarche de qualité, d’écoconception ou d’accessibilité. Ils ont opté pour un CMS pérenne (WordPress / Gutenberg sans surcouche et une approche au maximum native) et une démarche projet reposant sur une charte qualité rigoureuse. Il insiste lui aussi sur l’importance de la relation et de la compréhension des enjeux qui doivent permettre de faire les bons arbitrages, en connaissance de cause. C’est d’ailleurs pour cela que chez eux, la première réunion n’est pas celle du recueil des besoin mais celle du partage du Plan d’Assurance Qualité, histoire de fixer les curseurs pour la suite du projet.
Ce projet démontre que l’éco-socio-conception n’est pas un frein à la créativité ou à la performance. Au contraire, elle contribue à améliorer la qualité globale du site et l’expérience utilisateur, pour tous les utilisateurs. Et c’est ce lien entre éco-socio-conception et qualité qui est intéressant à explorer, car les enjeux sont proches et les bénéfices transversaux.
Les enjeux de la Qualité Web et de l’éco-socio-conception
Je ne vais pas revenir en détails sur le fond de l’éco-socio-conception et de la qualité, que j’ai déjà largement traité dans ces colonnes, notamment avec ce billet de début d’année : Accessibilité, écoconception, performances… la qualité web n’est plus une option en 2024. En revanche, il me semble important de rappeler très rapidement les quelques enjeux majeurs liés à la qualité web en général, incluant ses aspects environnementaux et sociaux.
Enjeux légaux et juridiques
Depuis 2005, l’accessibilité numérique est une obligation légale pour les services publics et les organismes délégataires d’une mission de service public. Les sanctions encourues peuvent aller jusqu’à 75 000 €, sans compter l’atteinte à l’image de marque. Le RGPD (Règlement Général sur la Protection des Données) impose des règles strictes en matière de collecte et de traitement des données personnelles. Le non-respect de ces règles peut entraîner des sanctions financières lourdes.
Enjeux économiques
La non-qualité a un coût. Un site web mal conçu peut entraîner des surcoûts d’hébergement, de maintenance, et nécessiter des corrections fréquentes. Il peut également nuire à la réputation de la destination, entraînant une perte de confiance des utilisateurs. À l’inverse, investir dans la qualité web permet d’améliorer le référencement naturel, d’augmenter le taux de conversion, et d’offrir une meilleure expérience utilisateur. C’est un investissement rentable sur le long terme.
Enjeux environnementaux
L’impact environnemental du numérique n’est plus à démontrer. Entre autres, des sites lourds consomment plus de bande passante, nécessitent plus d’énergie pour être hébergés et consultés, et contribuent ainsi à l’empreinte carbone globale. L’écoconception web vise à réduire cet impact en optimisant les sites pour qu’ils soient plus légers et moins gourmands en ressources. L’écoconception ne se résume pas à réduire le poids des images ou à choisir un hébergement vert. C’est une démarche globale qui implique de repenser la façon dont nous concevons nos sites.
Enjeux sociaux
Rendre nos sites web accessibles, c’est permettre à tous les utilisateurs, y compris les personnes en situation de handicap, d’accéder à l’information. Mais l’accessibilité ne profite pas qu’aux personnes handicapées. Elle améliore l’expérience de tous les utilisateurs : ceux qui ont une connexion lente, qui naviguent sur mobile, qui souffrent d’illectronisme ou qui ont des difficultés cognitives.
L’assurance qualité à la rescousse du web
Si l’éco-socio-conception est une urgence, elle s’inscrit pleinement dans une vision plus globale d’un web meilleur. Un web plus responsable et accessible donc, mais également un web performant, au service des utilisateurs, respectueux des normes et standards, à l’abri des risques majeurs… bref, tout ce qu’il faudrait pour qu’on puisse se dire que le web est devenu mature, est devenu une vraie industrie.
Améliorer la qualité du web nécessite une mobilisation de tous les acteurs :
- Les OGD : Ils doivent intégrer la qualité web dans leurs stratégies, prioriser l’accessibilité et l’écoconception, et allouer les ressources nécessaires. Cela implique de revoir les priorités, de faire des choix parfois difficiles, mais nécessaires pour le bien commun.
- Les agences web : Elles doivent monter en compétence sur ces sujets, accompagner les clients dans des choix raisonnés, proposer des solutions durables et performantes. Cela passe par la formation, la veille technologique, et l’adoption de méthodologies adaptées.
- Les AMO : Elles ont un rôle clé pour sensibiliser les clients, insister sur l’importance de la qualité web, et orienter les choix stratégiques. Leur devoir de conseil est essentiel pour guider les projets dans la bonne direction.
Améliorer la qualité du web, ça nécessite également un modèle, des repères, un cadre, un référentiel…
HOP-Quoi ? Opquast !
Quand on travaille dans le web et qu’on pense à la qualité, on pense vite à Opquast…
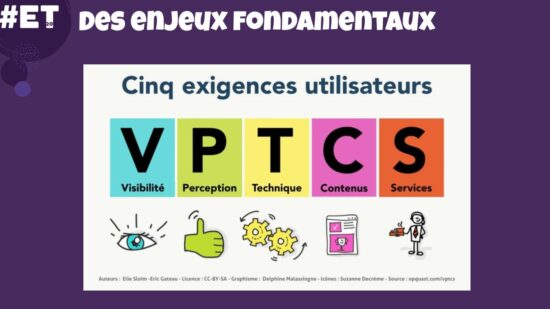
Opquast (pour Open QUAlity Standard), à la base, c’est le référentiel des bonnes pratiques du web, qui couvre tous les domaines de manière transversale : accessibilité, performance, SEO, et bien plus encore. Elie Sloïm a fondé Opquast il y a une vingtaine d’années et depuis quelques temps, il fait évoluer son approche vers la notion d’assurance qualité.
L’assurance qualité web est une démarche structurée qui vise à garantir que le site répond aux exigences minimales de qualité, notamment dans l’ensemble des domaines à risques :
- Données personnelles (RGPD)
- Accessibilité web (RGAA)
- Sécurité web (RGS)
- Ecoconception web (RGESN)
Là où la qualité est une notion subjective que chacun appréciera d’après son propre référentiel, l’assurance qualité est totalement objective : c’est un métier, des actions, des outils, des référentiels. Et ça permet à tous les acteurs d’un projet de parler le même langage et de prendre les décisions en connaissance de cause, dans tous les domaines.

L’assurance qualité est essentielle car elle permet de prévenir les problèmes plutôt que les corriger après coup. En investissant dans l’assurance qualité, on réduit les risques juridiques, on évite les surcoûts liés aux corrections, et on améliore la satisfaction des utilisateurs. Et même si la qualité coute cher, elle coutera toujours moins cher que la non qualité sur le long terme !
La qualité web n’est pas un objectif à atteindre une fois pour toutes, mais un processus d’amélioration continue. Il est important de prévoir du temps et des ressources pour effectuer des audits réguliers, des mises à jour, et pour s’adapter aux évolutions technologiques et réglementaires.
Pourquoi et comment on s’y met ?
Opquast, concrètement, c’est :
- Une checklist en Open Source que chacun·e d’entre vous peut librement consulter, apprendre, utiliser
- Une formation et certification en ligne très accessible (et prise en charge par l’AFDAS)
- Un écosystème d’agences et écoles partenaires et de collaborateurs certifiés (+ de 20 000)
La qualité web est l’affaire de tous. Il est important de former les équipes internes, qu’il s’agisse des webmasters, des rédacteurs, ou des responsables de projet. Des formations comme la certification Opquast permettent d’acquérir les bonnes pratiques du web, de parler un langage commun avec les prestataires, de comprendre les enjeux, de maîtriser les règles essentielles, et de contribuer activement à la qualité du site. C’est globalement un bon point de départ pour un projet sécurisé, d’autant qu’une fois certifié, on a tendance à voir les sujets d’écoconception et d’accessibilité avec un oeil neuf, un oeil nettement plus bienveillant.
D’ailleurs, il suffit d’écouter le témoignage spontané de Sabrina, Cheffe de projets numériques à Charentes Tourisme, qui s’est glissé dans le temps d’échange de l’atelier. Elle vient de passer la certification, elle la recommande vivement et la considère comme « la base » pour travailler dans le web. A bon entendeur…
Vers un Web touristique pleinement responsable
Les enjeux de la qualité web sont multiples et ne peuvent plus être ignorés. Il ne s’agit pas seulement de se conformer à des obligations légales, mais de répondre aux attentes prioritaires des utilisateurs et de préserver l’environnement. La mobilisation générale pour un web meilleur commence par une prise de conscience collective et des actions concrètes. En repensant les approches, en formant les équipes, et en travaillant avec des partenaires engagés, nous pouvons construire un web touristique sans bugs ni reproches.
Et vous, êtes-vous prêts à relever le défi de la qualité web ? Partagez vos expériences, vos réussites, ou vos questionnements dans les commentaires.
Et pour retrouver tout l’atelier en vidéo, ça se passe juste ici :

