 On insistera jamais assez sur la part écrasante du mobile dans le parcours voyageur. Pour appuyer un peu plus le discours, Google a récemment publié quelques chiffres sur l’e-tourisme :
On insistera jamais assez sur la part écrasante du mobile dans le parcours voyageur. Pour appuyer un peu plus le discours, Google a récemment publié quelques chiffres sur l’e-tourisme :
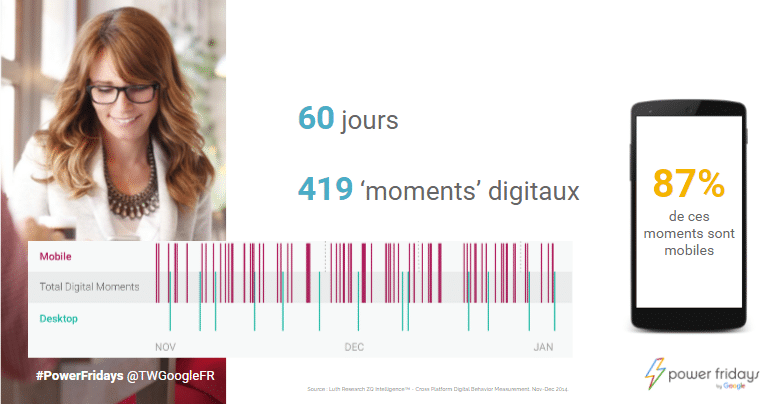
- Le parcours moyen d’un voyageur français est de 56 jours avant l’achat.
- Sur 419 moments digitaux, 87% ont lieu sur mobile.
- Le smartphone est venu changer le parcours des voyageurs, et l’expérience client va être fondamentale.

Vous êtes un lecteur assidu du blog et la nécessité d’adapter votre site pour les mobiles ne vous a pas échappé ? Vous avez déjà un site mobile ? Est-il vraiment adapté ? Pouvez-vous encore améliorer son efficacité ?
Aujourd’hui c’est vendredi, alors pour célébrer cet easy friday, je vous partage quatre outils qui vont vous permettre d’optimiser votre site sur les smartphones et tablettes.
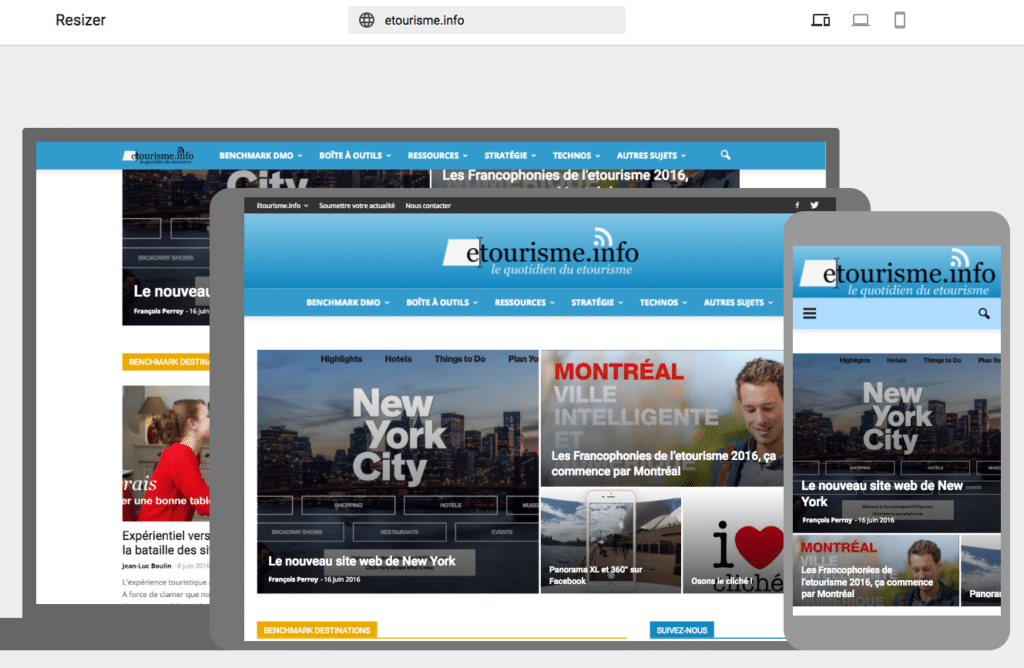
Resizer
Accessible depuis tous les navigateurs, cet outil en ligne vous permet de renseigner votre adresse de site Internet et de tester en temps réel l’affichage sur les différents terminaux. Dans le coin supérieur à droite, en cliquant sur les icônes PC et mobile dans la barre d’outils, vous avez ensuite accès à un sous-menu qui vous permet de configurer l’affichage en mode portrait ou paysage et même de régler la largeur de l’écran. Parfait si vous voulez recetter votre site rapidement sur différentes résolutions !

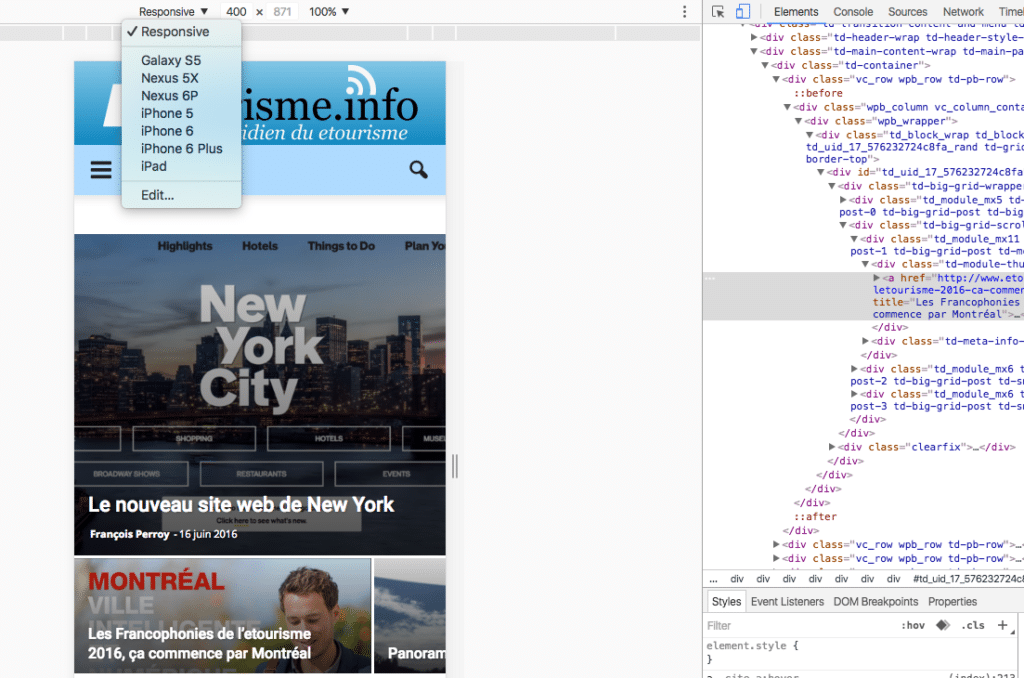
La fonction “Inspecter” du navigateur Chrome
Le navigateur Chrome cache une fonctionnalité bien pratique destinée à l’origine aux développeurs mais accessible à tous dans une utilisation basique.
Pour l’utiliser, il vous suffit d’afficher votre site dans le navigateur puis de cliquer avec le bouton droit de la souris sur un élément de la page. Un sous-menu apparaît, cliquez “Inspecter”. L’écran se partage en deux partie, à gauche votre site, à droite le code destiné aux développeurs. En haut à gauche de l’écran, la barre d’outils vous permet de sélectionner facilement un terminal mobile pour tester l’affichage. Pratique si vous utilisez régulièrement Chrome !

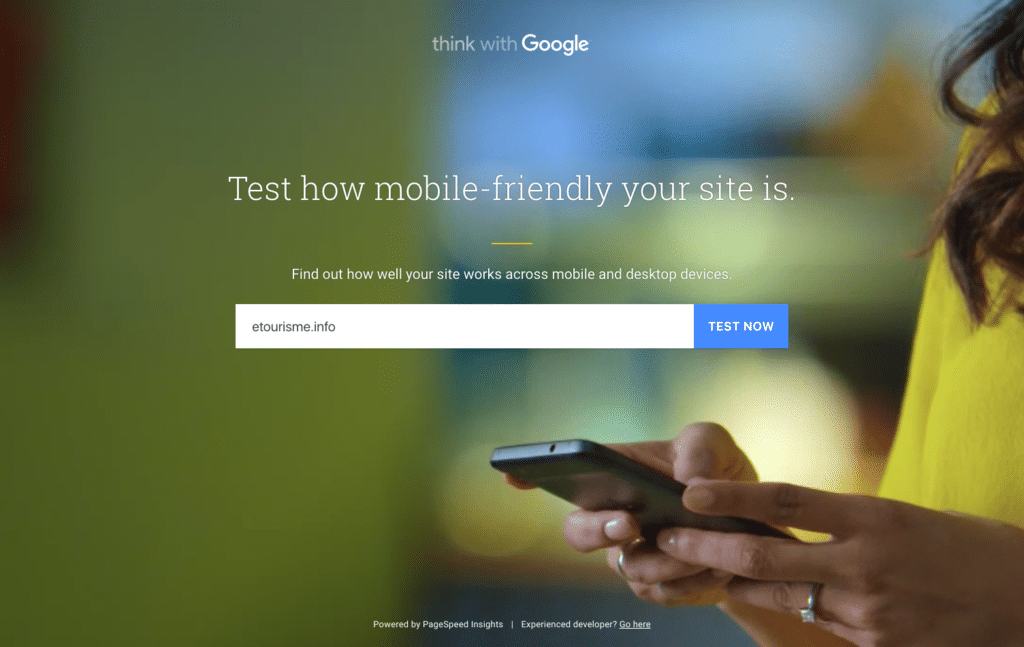
TestMySite
Google ne cache pas son intérêt à privilégier les sites optimisés pour les mobiles dans ses résultats de recherche. Il a récemment annoncé sur son blog “une mise à jour relative aux résultats de recherche mobile afin d’augmenter les effets de ce critère pour permettre aux internautes mobiles de trouver davantage de pages pertinentes et adaptées aux appareils qu’ils utilisent.”
Comme Google est sympa, il met à disposition un outil très utile pour savoir si votre site est mobile-friendly et surtout il vous livre des préconisations à mettre en place. Initialement disponible sur une page destinée aux développeurs sous le nom de PageSpeed Insights, l’outil relooké est maintenant disponible sous un nom plus évocateur : TestMySite.

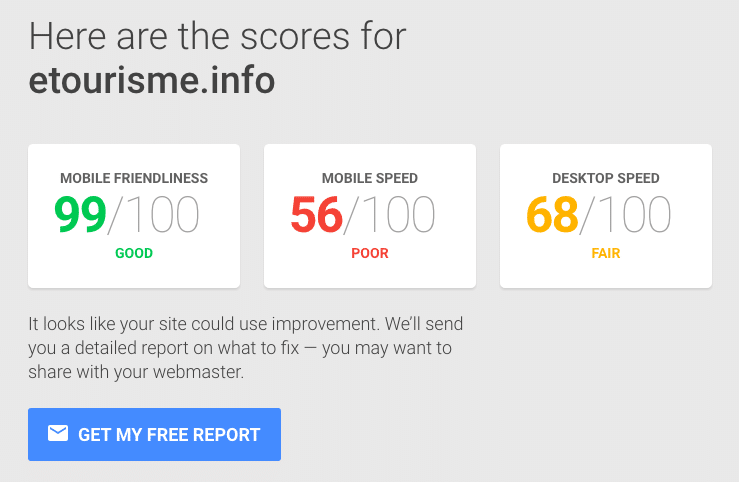
Après la soumission de votre url, vous obtenez des notes et des préconisations concrètes sur
- la compatibilité de votre site sur mobile
- la vitesse de connexion sur mobile
- la performance sur les ordinateurs de bureaux qu’il ne faut pas complètement occulter non plus !
Vous pouvez même demander à recevoir un rapport détaillé par e-mail sous 24h, le temps qu’un ingénieur Google vous l’écrive ? 🙄 Il ne restera plus qu’à le transférer à votre prestataire technique pour qu’il apporte les modifications nécessaires.
Par exemple sur etourisme.info, on obtient un très bon score de 99/100 concernant l’ergonomie du site sur les mobiles, en revanche on pêche sur la rapidité d’affichage. Avis à la rédaction et à moi-même 🙂 Elle peut être résolue en partie en publiant des photos avec une résolution optimisée.

Le plugin “Amp Project”
Google s’appuie sur le format de développement AMP (une variable du format HTML) pour afficher plus rapidement une page web sur un terminal mobile. La compatibilité du site avec AMP est visible lorsqu’un pictogramme sous forme d’éclair apparaît dans les résultats de recherche.
![]()
À ne pas confondre avec les Instants Articles de Facebook reconnaissables eux aussi avec un pictogramme éclair dans Facebook. Avec l’accord des éditeurs, les articles sont affichés « instantanément » dans l’application mobile. Sur Facebook, il s’agit d’un format propriétaire fermé et lucratif contrairement au projet AMP qui est une initiative Open Source.
Ce n’est pas encore franchement une urgence mais autant prendre les devants plutôt que de subir régulièrement le bon vouloir du moteur de recherche. Pour ceux qui disposent d’un site développé sous WordPress, une extension vous permet d’assurer la compatibilité de vos articles avec le format AMP.
Voilà quelques outils bien pratiques pour le développement et l’optimisation de votre site mobile.
Vous en connaissez sans doute plein d’autres ?
Merci de les partager dans les commentaires !
Source Image à la une : Femme à la tablette

