Ludovic a mis en lumière dans son article d’hier ( Le webdesign à l’heure des tablettes ) l’impact des tablettes et autres outils mobiles dans la conception de votre site Internet. Je vous propose de continuer la discussion sur cette tendance de fond en vous donnant quelques conseils du vendredi « facile » à prendre en compte dans la réalisation d’un projet de refonte web. Pas de grands scoops ici, ni de focus sur le dernier outil qui « déchire » tout… mais plus une réflexion sur l’évolution de l’Internet Touristique que nous connaissons depuis 12/15 ans et qui est en pleine mutation, comme nos touristonautes.
Avant tout, employons les bons termes, en 2012, vous n’avez plus le droit de parler de refonte de site Internet mais de refonte de stratégie numérique ou stratégie de communication en ligne. Ce que vous appeliez « votre site Internet » se transforme normalement aujourd’hui en :
- « votre site Internet de préparation au séjour » – version Tablette / Pc / Mac / Ecran géant de mon accueil numérique
- + « votre site Internet de préparation au séjour » – version smartphone
- + « votre site Internet de séjour » – version Tablette / Pc / Mac / Ecran géant de mon accueil numérique
- + « votre site Internet de séjour » – version smartphone
- + « votre espace Magazine / Blog / Truc à la sauce Geo » – Application ? ou version Tablette / Smartphone
- + « votre visibilité sur les plateformes communautaires et réseaux sociaux, aux couleurs de ma structure »
- + « vos gabarits d’emails pour votre relation client par mail«
- + « votre signature personnalisée, illustrée et humanisée dans les mails »
En résumé, ça devient de plus en plus compliqué d’être présent au bon moment, au bon endroit, avec le bon contenu, face à la bonne cible. On peut le voir aussi comme un joli défi à relever pour apporter une réponse qualifiée à un touriste qui va de plus en plus consommer de l’Internet touristique avant, pendant et après son séjour. Retenons juste pour la rédaction de nos cahiers des charges de refonte de stratégie numérique qu’il va falloir bien découper sa communication en fonction du cycle du voyageur et de l’outil qu’il utilisera. Il ne sera plus étonnant alors de voir des appels d’offres avec Lot 1 : refonte du site amiral (de préparation au séjour) et sa variante mobile – Lot 2 : Création du site Internet de séjour – Lot 3 : Création de l’espace de production « journalistique » de contenu touristique (Magazine ou Blog sortant de la dictature exhaustive hiérarchisée et « annuairisée » des SIT)… Bref… vos cahiers des charges vont prendre du volume !
Nous ne souhaitions pas faire un billet sur toutes les étapes méthodiques d’une conduite de projet web, ce serait trop long, mais je vous propose quelques bonnes pratiques ou conseils à la volée pour anticiper au mieux ces évolutions du web qui vont dans le sens des derniers billets du blog.
Conseil de départ : Reprendre les billets de fond de Pierre Croizet (Pierre si tu nous regardes…:)
Cela faisait un moment que nous ne vous avions pas parlé de conduite de projet web, alors je vous rafraichis la mémoire en vous invitant à relire si vous ne les connaissez pas par coeur les billets de Pierre Croizet sur la création de son cahier des charges… c’est toujours d’actualité même si les supports se sont multipliés.
Conseil 1 : Avant de foncer dans la charte graphique… Arborez bien !
Considérez votre refonte web comme la construction d’une maison. Vous allez voir que l’analogie tient bien la route. Souvent, un conseil d’administration type 🙂 va vous confier la refonte… et très vite, va vous demander de lui montrer la tapisserie, des murs peints… bref la charte graphique car il n’y a que ça qui l’intéresse (j’ai dit…souvent… je n’ai pas dit tout le temps). Et bien, c’est comme notre maison, avant de montrer la tapisserie, il faut dessiner la maison, le nombre de pièces, le contenu des pièces et ensuite on verra comment monter les murs de notre maison.
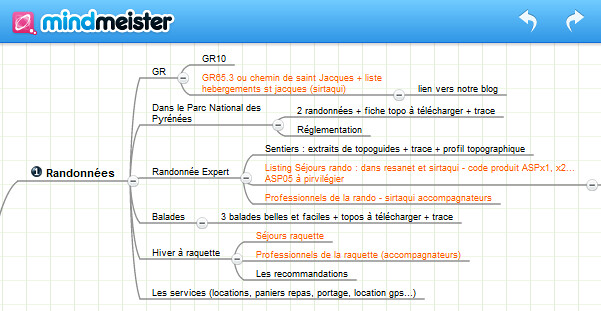
Donc première étape incontournable, vous allez écrire l’arborescence complète et exhaustive de votre site. Tout doit y être, plus rien ne doit rester dans votre cerveau que vous allez pouvoir utiliser à autre chose. Cette arborescence détaillée va permettre à toute l’équipe projet, mais aussi aux prestataires web consultés d’avoir une vision complète du travail qui les attend. Dans cette arborescence, vous pourrez jouer avec des couleurs pour identifier par exemple le contenu qui sera « syndiqué » et celui qui sera à créer.
Pour cette étape, nous vous recommandons des outils de MindMapping collaboratifs en ligne, comme MindMeister qui vous donneront quelque chose qui ressemble à ça :
Conseil 2 : Une fois arboré, il est temps de zoner !
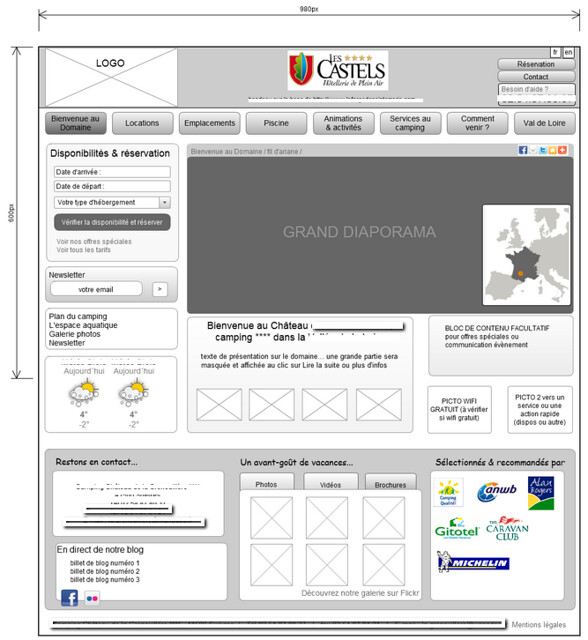
Si nous continuons notre comparaison avec la construction de notre maison, nous voici arrivés face à l’architecte avec qui nous allons construire les plans détaillés de notre maison. A l’étape 1, nous avons validé le nombre de pièces qui composeront ma demeure (le nombre d’espaces et le menu général de mon site), maintenant, nous allons travailler l’ergonomie de chaque pièce. L’étape du « ZONING » ou « Wireframe » est parfois oubliée en route alors que c’est une des plus importantes (comme pour notre maison) car c’est elle qui va déterminer les éléments importants et leur place dans chaque page du site Internet, on parle alors d’ergonomie de site Internet. Le zoning ressemble physiquement à un plan détaillé d’architecte qui va commencer à illustrer vos idées, mais il n’est toujours pas question de mettre des tableaux aux murs ou de choisir la couleur du papier peint. Un zoning est un document volontairement neutre, parfois triste 🙂 … nous ne sommes toujours pas à l’étape graphique.
Prenons l’exemple d’un hôtel, le zoning de sa page d’accueil va devoir faire ressortir les éléments qu’il a identifiés comme prioritaires dans sa stratégie numérique. Je dois retrouver dans ce zoning une réponse aux objectifs principaux de mon projet. Pour mon hôtel, c’est assez clair, le moteur de dispo/résa devra être en bonne place, de jolis visuels viendront compléter le tableau sans oublier les moyens rapides d’entrer en contact avec moi… si je résume : ma homepage d’hôtel doit comporter un moteur dispo/résa, un bandeau photo séduisant, un numéro de téléphone et un contact mail bien visible.
Cette étape atteint les limites de vos « compétences numériques et ergonomiques » et vous pourrez/devrez vous faire accompagner pour avoir une version finale du projet qui tient la route. Mais là aussi, la comparaison reste bonne avec la maison. Vous débarquez chez l’architecte avec votre plan de maison rêvé, réalisé sur Architecte3D et le professionnel de l’ergonomie que vous avez devant vous fera au mieux pour reprendre vos demandes… tout en validant le fait que la maison tient bien debout, sur des murs et des fondations solides. Le zoning… c’est pareil, c’est l’étape où l’on construit des fondations ergonomiques solides en se basant sur la « user experience », expérience utilisateur à prendre vraiment en compte, pour monter ensuite des murs bien costauds sur lesquels vous pourrez enfin venir mettre votre tapisserie tant attendue… la fameuse charte graphique.
Si vous souhaitez vous tester à la conception de zoning ou si vous voulez tout simplement voir à quoi ça ressemble, voici un outil en ligne collaboratif que nous utilisons souvent, Cacoo.com :
Conseil 3 : Pensez tablette, votre pc / mac adorera la sauce « Tactile »
Tout ça c’est bien joli, mais aujourd’hui, si vous ne mettez pas votre cerveau à l’envers, vous risquez de passer à côté de solutions facilitant la vie de vos internautes. Jusqu’à peu, on demandait des sites Internet PC/Mac, compatibles Tablette… pour que le contenu soit aussi visible sur mon Ipad (pas de flash) ou ma GalaxyTab. Aujourd’hui, c’est l’inverse qu’il faut penser et dire… en 2012, je développe des espaces web d’abord pensés pour du tactile, sur tablette et pourquoi pas alors sur TV ou écran géant tactile dans votre structure. On ne conçoit pas des sites optimisés pour tablette de la même manière qu’un site avec des espaces et des blocs plus petits, plus faciles à cibler avec une souris qu’avec un doigt.
En privilégiant le développement ergonomique pour le tactile, vous faîtes plaisir à votre mobinaute tablettonaute car il est alors aisé de pointer une liste déroulante dans un moteur de recherche, de faire descendre d’un doigt la longue fiche détaillée d’un prestataire… Et sur le pc ? Ce sera encore plus facile de naviguer tout simplement ! Plusieurs sites l’ont bien compris en changeant la taille des espaces de recherche ou d’achat, en intégrant des tous petits plus qui font que la navigation est encore plus agréable. Voici un tout petit tour d’horizon intéressant.
Chez Apple, l’achat d’un iphone se fait par de très gros boutons que mon doigt ne peut pas rater

http://store.apple.com/fr/browse/home/shop_iphone/family/iphone/iphone4s
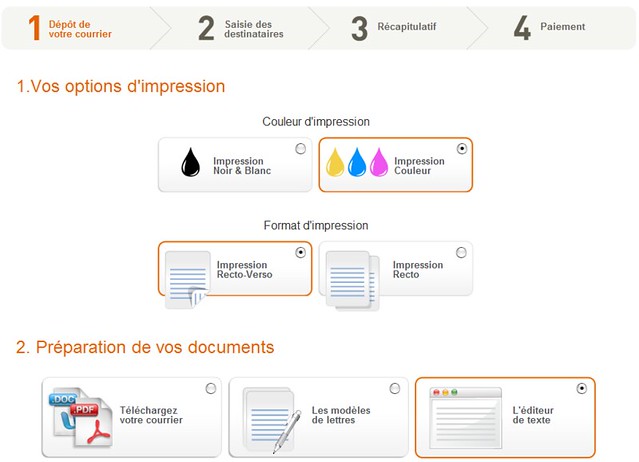
A la Poste, même constat, la mode est au gros bouton et tant mieux, même depuis mon pc, je prends mon pied… enfin c’est une image, aucun lien avec le tactile… sauf chez quelques fétichistes mais là… nous dérivons.
https://lettreenligne.laposte.fr/lpl/editeurEtape1.action?idModele=&xitiEditeur=ok&modeModif=false&couleur=oui&recto=non
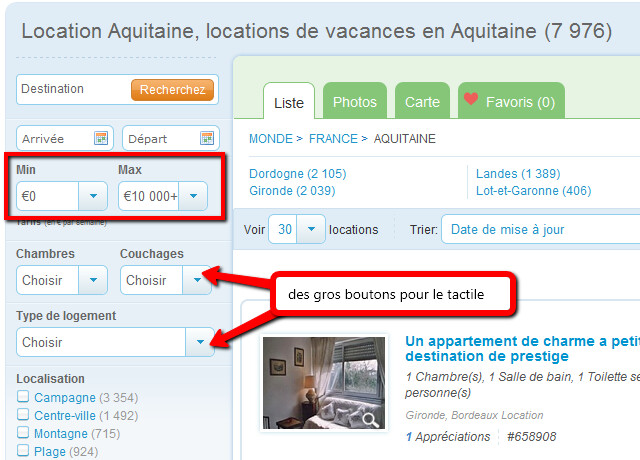
Abritel et bien d’autres qui laissent tomber les réglettes de prix, ingérables en tactile, pour revenir à des listes déroulantes simples pour Prix mini et Prix maxi
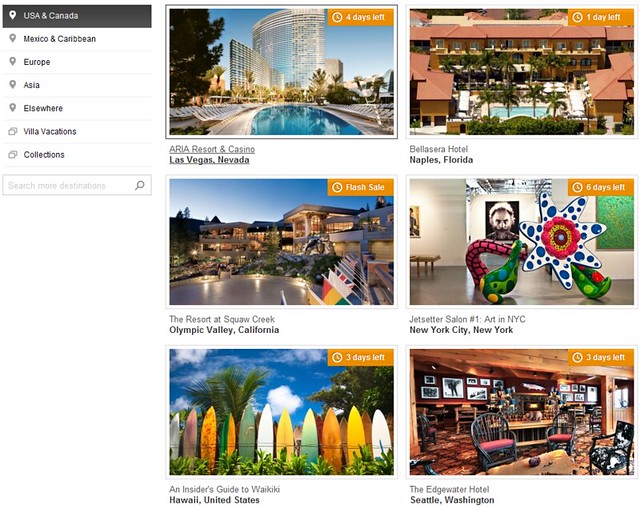
Jetsetter dont vous a parlé Ludovic hier, qui n’oublie pas de laisser son menu de gauche toujours visible, bloqué en haut de page même si cette page fait 3km de long.

Et pour conclure, je vous dis à tous : ToDaClo !!!
ToDaClo = Touch + Data + Cloud … voilà un concept défendu par Frédéric Cavazza, expert numérique et que nous partageons… au delà du SoLoMo, il y a une vraie révolution en marche, celle des supports qui forcent à créer du contenu « ciblé » au bon moment, au bon endroit, à la bonne personne… tout un programme que vous présente son auteur dans un article de fond très intéressant ici : 
Bon, voilà… pour un vendredi, y’a de quoi lire si ca vous intéresse 🙂 , vos commentaires, expériences, témoignages sont bien sûr les bienvenus face à ce nouvel Internet qui ouvre de nouveaux champs d’actions.
Bon week end !